Vamos criar um simples botão e depois anima-lo, de maneira a que consigamos dar a entender que não só os gráficos se pode animar no flash.
Modelo:
Baixar modelo:
Primeiro Passo: Criar o botão
1. Criem um gráfico ou escrevam algum texto que gostariam que aparece-se no botão;
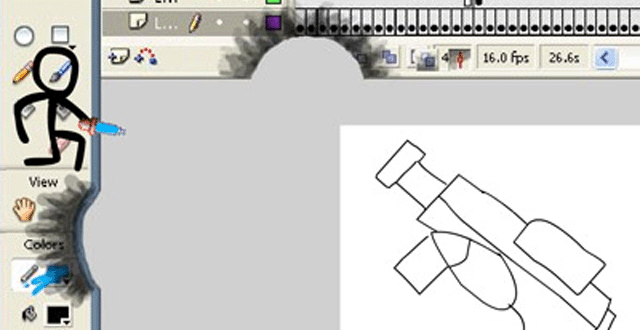
2. Seleccionem a vossa criação e carreguem em F8. Após terem feito isto, voltem a seleccionar a opção de button, e cliquem em OK (Figura 1).
Segundo Passo: Aplicar as acções ao botão
1. Seleccionem o botão;
2. Abram o painel de Actions;
3. Apliquem o seguinte código ao botão em Expert Mode:
on (rollover) {
stop ( );
}
on (rollout) {
play ( );
}
on (release) {
getURL {“http://www.hospedandosites.com.br”, “_blank”);
}O que estamos a definir neste código, é para parar, quando o rato está por cima do botão. Quando o rato, sai de cima do botão, definimos que o botão deve continuar em andamento (neste caso). E como prometemos ao utilizador que daremos um prémio, caso ele consiga apanhar o rato, nós incluímos um prémio especial: Um link de primeira classe para o nosso Site!
Terceiro Passo: Criar a animação do botão
- Colocar o rato, na frame 1, e criar uma keyframe (caso esta ainda não exista);
- Vamos criar 41 frames, clicando na frame 41 da layer do rato e de seguida arrastando-a para layer debaixo. Para a layer BG. Desta forma seleccionamos o mesmo número de frames para ambas as layers;
- Vamos criar as frames, pressionando a tecla F5;
- Na layer do rato, posicionem o rato na frame 20. Pressionem a tecla F6, para criar uma Keyframe;
- Clicando na frame 20 da layer do rato, arrastem-na 1 frame para direita;
- Criem uma nova KeyFrame na frame 21;
- Vamos mudar neste caso a orientação do rato. Para tal vamos fazer um Flip Horizontal. Assim sendo, clicamos no menu Modify > Transform > Flip Horizontal;
- Na frame 41 vamos criar mais uma KeyFrame;
- Com o rato a clicar na frame 41, arrastem-no para o vosso lado esquerdo totalmente;
- Com este projecto já quase todo pronto, falta-nos criar o primeiro Motion Tween. Entre a frame 1 e 20, cliquem com o botão direito do rato, e escolham a opção de Create Motion Tween.
De igual modo, criem outro Create Motion Tween, mas desta vez entre as frames 21 e 41 (Figura 2).
Agora só nos resta testar o filme que criamos. Boa Sorte!








![Estilizar figura com o Photoshop [Video] logo](https://br22.com/wp-content/uploads/2012/04/logo58.gif)


![Banner Flutuante com Dreamweaver [video] logo](https://br22.com/wp-content/uploads/2012/05/logo23.gif)

Olá amigo, o botão eu consegui fazer, porém mais dificíl que fazer o botão é postá-lo no blogger, como faz?