Na hora que criamos um site, podemos deixar algumas coisas passarem despercebidas. Essa lista de 10 itens que não podem faltar em seu site pode te ajudar a não esquecer!
Sempre que um webdesigner cria um site, o brilho dos olhos é ver aquele PSD na tela, em puro HTML + CSS. É, de fato, uma das sensações mais prazerosas para quem desenvolve esse tipo de trabalho. Claro, não é só isso: É necessário organizar os arquivos, decidir se irá usar alguma plataforma CMS ou não, ajustar os links, entre outros detalhes que cada webdesigner tem seu método para desenvolver as etapas de seu projeto.
Independente da tecnologia utilizada, plataforma ou linguagem, há alguns itens super importantes que jamais podem ser esquecidos em um bom site. Fiquem de olho no checklist e não esqueça os itens a seguir.
Campo de busca
Um campo de busca é super importante em um site. Através dele o usuário tem a facilidade em buscar algum conteúdo interno. De preferência, que o mesmo fique no topo ou na barra lateral, de fácil acesso ao internauta.
Links Internos
Evite erros 404. Se alguma página do seu site tem algum link para outra página interna, verifique cuidadosamente antes de publicar. O interessante é personalizar a página 404 com um email pra contato, para que o usuário informe qual página está exibindo o erro.
Divida em partes, dinamize.
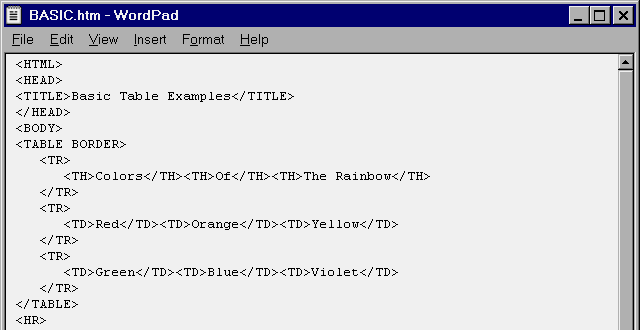
Esta dica pode ser ignorada para quem usa plataformas CMS como o WordPress. Se você ainda cria páginas estáticas, não dê asas a algumas imperfeições: Dinamize suas páginas HTML separando a estrutura do site. Crie um arquivo só para a Header, já que é um código que será repetido em todas as páginas. Se precisar alterar algo, será em apenas um arquivo. Separe por cabeçalho, barra lateral, rodapé e corpo. Além de mais organizado, fica mais fácil realizar alterações mais tarde, caso necessário.
Redes Sociais
Sim, elas são super importantes. Coloque ícones das redes sociais, com botões de compartilhamento em páginas e posts. Além de ser uma tradicional técnica de SEO, ajuda a divulgar seu site.
Política de privacidade
Se você tem um portal ou um blog que tenha alguma interação com o usuário, é importante que exista uma página falando sobre a política de privacidade do site. Informe o usuário sobre cookies, armazenamento de dados pessoais e outros itens do tipo.
Formulário de contato
Um formulário de contato é indispensável, mas ele deve funcionar. Não adianta ter um formulário que não funcione ou que vive dando erros. Ele é a forma mais simples e direta do internauta entrar em contato com você. Recomendo que use um link do email, junto a página de contato. Algumas pessoas usam muito softwares de email, pode ser mais prático pra eles também.
Versão mobile
É interessante uma versão móvel do seu site, devido ao grande número de acessos por celulares e tablets. O bacana é desenvolver uma estrutura respeitando práticas do Design Responsivo para uma melhor experiência de usuário
Tenha um sitemap
Ter um mapa do site, principalmente em XML facilita (e muito) a indexação do seu site nos mecanismos de busca. É, também, um método de otimização.
Trabalhe os menus
Deixe os menus organizados e pronto pra receberem submenus. Já cheguei trabalhar em um projeto que tinha tudo pra não ter sub-menus e acabou tendo, ou seja, mais linhas de códigos extras depois do projeto pronto. Deixe os menus preparados pra qualquer inclusão desse tipo.
Refine seu código
Deixe o código do seu site limpo. Ao concluir, remova espaços em branco. Pode parecer bobagem, mas isso ajuda na velocidade de leitura das páginas.
Dica Extra: Comprima suas imagens. Quanto menor for os jpgs e pngs do seu site, menos tempo ele levará pra carregar. Pra quem usa mac, o PNG Compressor é uma ótima ferramenta para você comprimir as imagens do site sem perder qualidade.












Excelentes dicas, obrigada!
http://www.portraitart.com.br
Realmente são boas 🙂
Obrigado pelas dicas, vamos tentar colocar em prática no http://www.viagenspelobrasil.net. Não entendemos muito dessa linguagem, mas vamos aprender para melhorar nosso blog. Se quiser dar alguma dica, agradecemos.