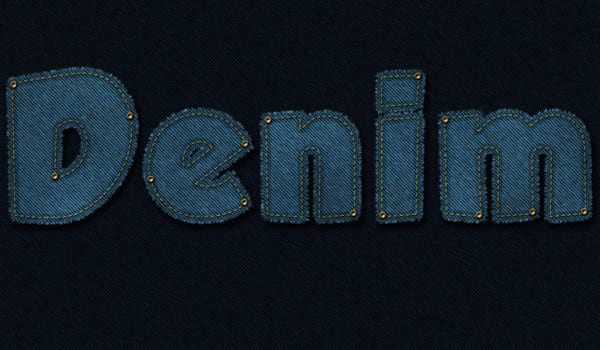
Aprenda a criar um efeito de costura em jeans usando o Photoshop. Vamos ver como criar um efeito muito interessante no Photoshop, costurando texto em jeans.
PASSO 1
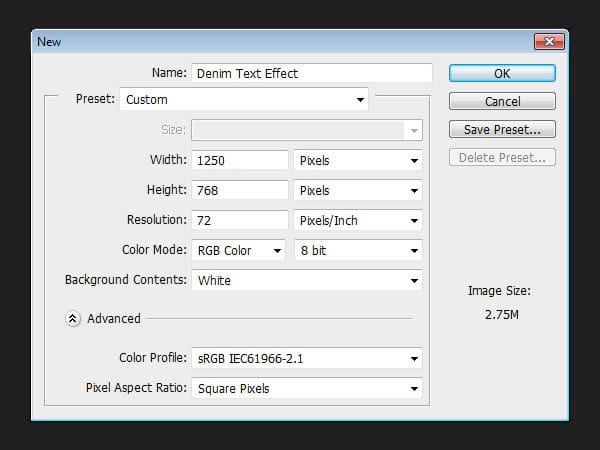
Crie um novo documento 1250 x 768.
Defina a cor do primeiro plano como #83b7ca e a cor de fundo como #22576b. Após, preencha a camada “Background” com a cor de primeiro plano.
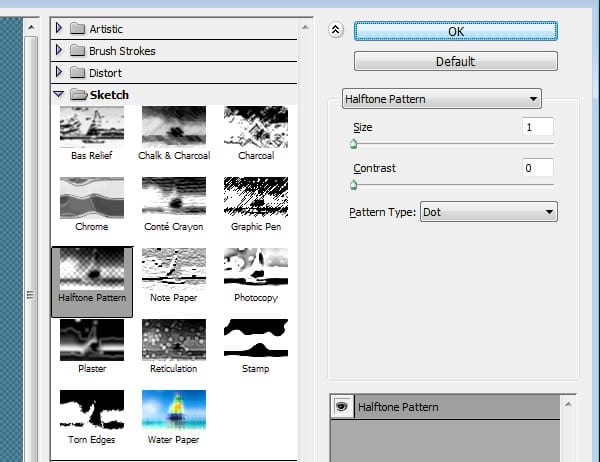
Agora, vamos aplicar alguns filtros para criar o efeito de jeans. A mesma textura será usada tanto para o fundo quanto para o texto. Comece indo em Filter > Filter Gallery > Sketch > Halftone Pattern. Mude “Size” para 1, “Contrast” para 0 e escolha “Dot” em Pattern Type.
Isso vai criar a base para a textura de jeans.
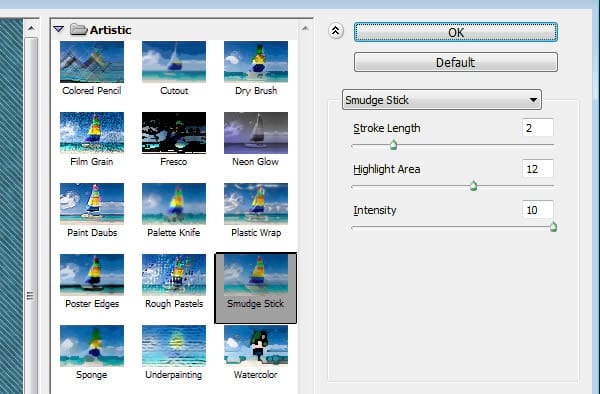
Vá para Filter > Filter Gallery > Artistic > Smudge Stick. Mude “Stroke Length” para 2, “Highlight Area” para 12 e “Intensify” para 10.
Isso vai criar a textura principal do jeans.
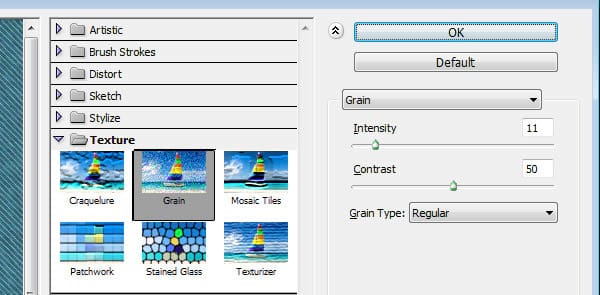
Vá para Filter > Filter Gallery > Texture > Grain. Mude “Intensity” para 11, “Contrast” para 50 e escolha “Regular” em “Grain Type”.
Isto irá adicionar um ruído sutil para a textura de jeans, fazendo com que a mesma pareça mais realista.
PASSO 2
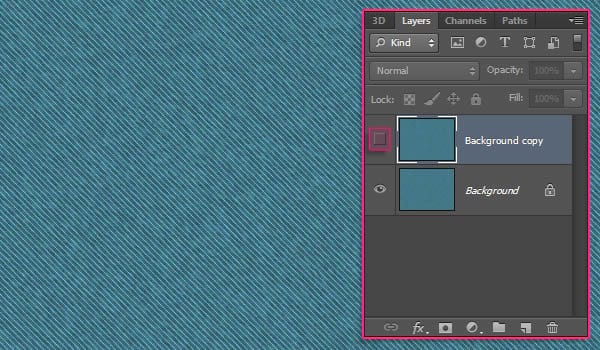
Duplique a camada “Background” e então faça a camada-cópia ficar invível, clicando no “olho” da camada.
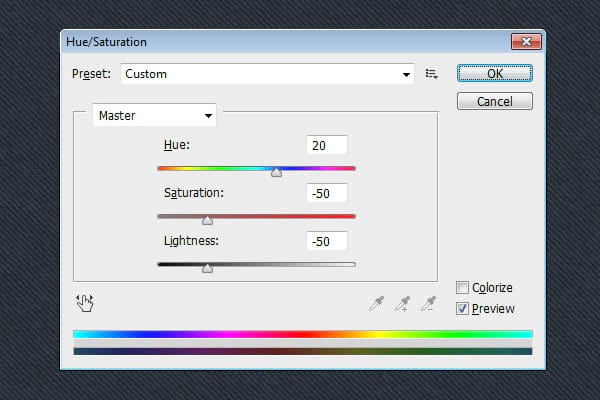
Selecione novamente a camada “Background”. Vá para Image > Adjustments > Hue/Saturation e troque “Hue” para 20, “Saturation” para -50 e “Lightness” para -50 também.
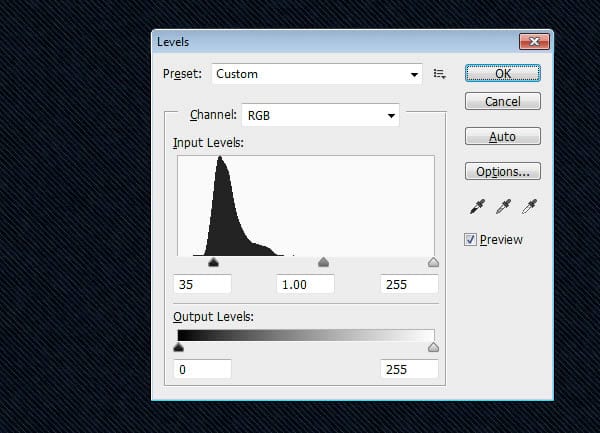
Vá para Image > Adjustments > Levels e troque o “Input Levels” da sombra para 35, conforme imagem, para escurecer a textura um pouco:
PASSO 3
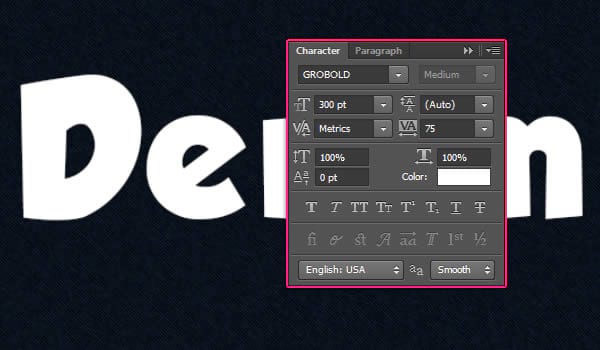
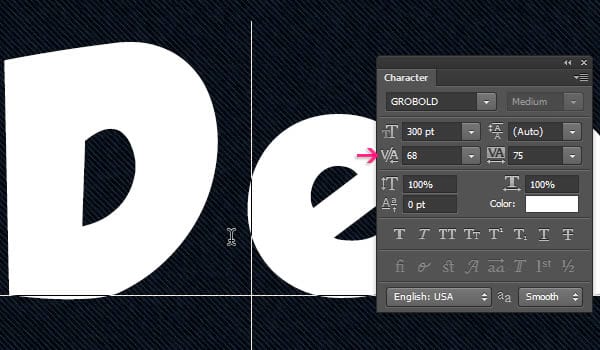
Crie um texto com a cor branca utilizando a fonte “Grobold”. No painel “Character” (Window > Character) mude o tamanho para 300pt e o “Tracking” para 75. Assim você evita a sobreposição.
Em nosso exemplo, veja que o “D e o “e” estão próximos, o que vai causar uma sobreposição mais tarde. Para resolver isso coloque a “Type Tool” entre essas duas letras e troque o valor de “Kerning” para 68.
PASSO 4
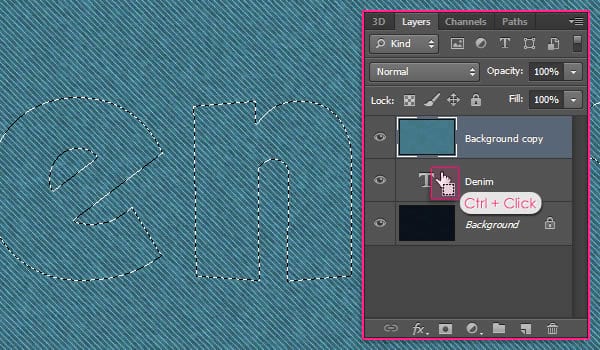
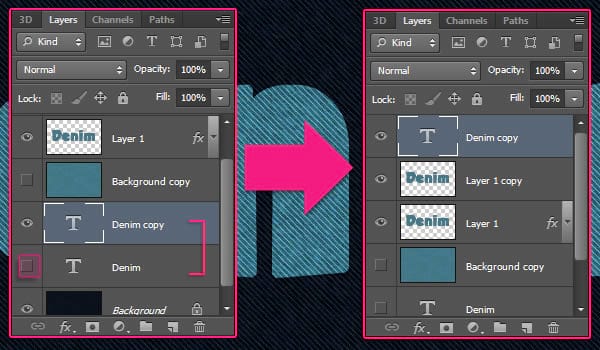
Faça a camada-cópia visível novamente clicando na caixa vazia (onde estava o olho antes, para que ele retorne) e arraste-a para cima da camada texto. Então, segure Ctrl e clique na miniatura da camada de texto para criar uma seleção.
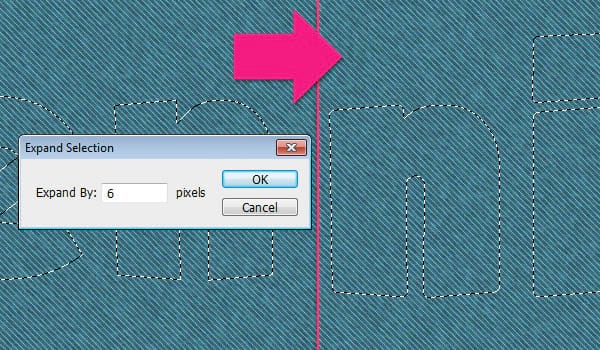
Vá para Select > Modify > Expand e coloque 6. Valores maiores farão a seleção se mesclar em algumas partes e nós não queremos isso. Então garanta seus ajustes de acordo com a fonte que você estiver usando (se estiver usando uma fonte diferente).
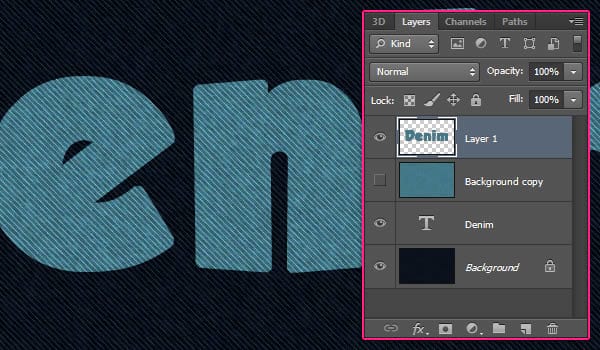
Selecione a camada-cópia do “Background” e então pressione Ctrl + J. Isso vai copiar e colar a área selecionada em uma nova camada. Faça a camada-cópia ficar invisível, já que não precisamos mais dela.
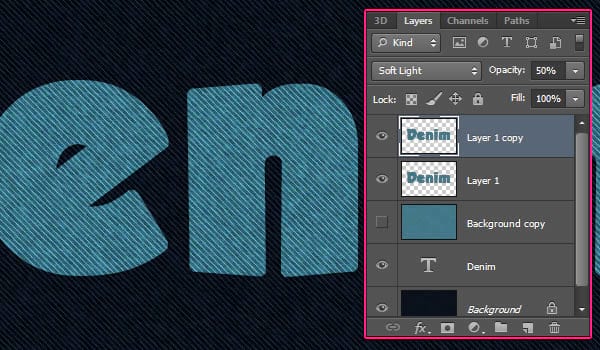
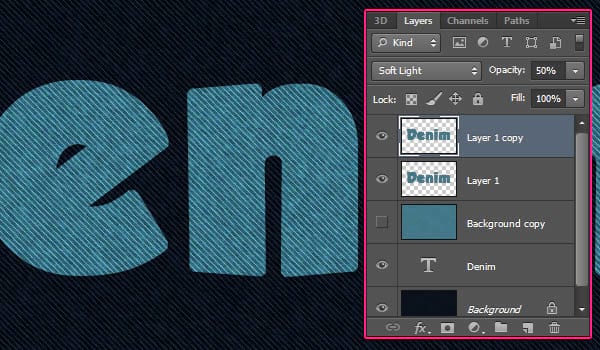
Duplique a camada chamada “Layer 1”, então mude o “Blend” da cópia para “Soft Light” e “Opacity” para 50%. Isso vai intensificar as cores e os detalhes da textura.
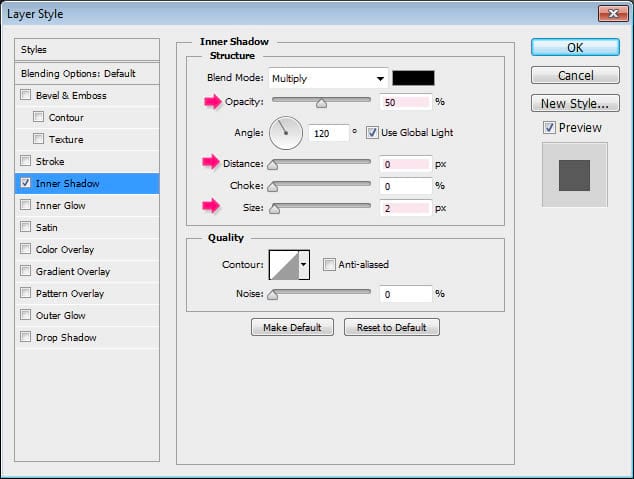
Dê dois cliques na miniatura da “Layer 1” para aplicar o efeito “Inner Shadow”, trocando “Opacity” para 50%, “Distance” para 0 e “Size” para 2.
Isto irá adicionar uma definição muito sutil para as bordas, e vai ajudar a misturá-lo com o brush que será adicionado mais tarde.
PASSO 5
Duplique a camada texto, e então faça a original ficar invisível. Mova a cópia para o topo de todas as camadas.
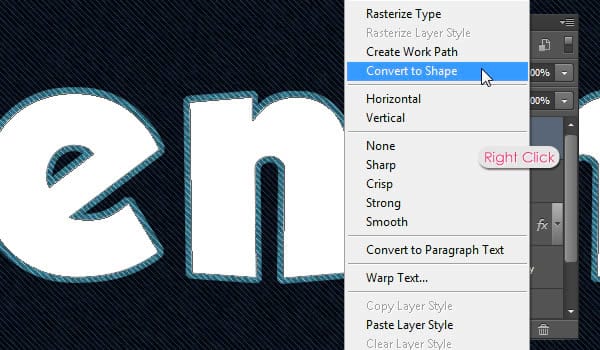
Clique com o botão direito na camada duplicada de texto e escolha “Convert to Shape”. Agora, o texto não é mais editável.
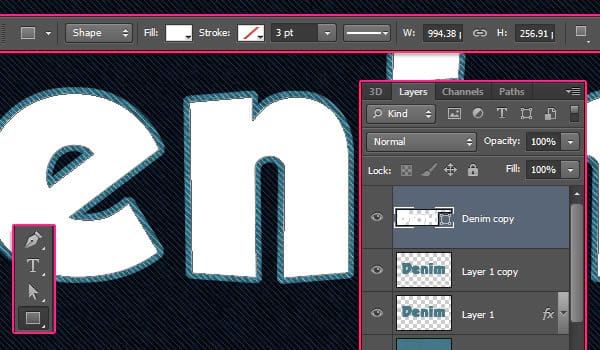
Escolha qualquer “Shape Tool” e veja as opções na barra acima. Existem alguns novos recursos no Photoshop CS6 que vão nos ajudar a criar costuras facilmente e rapidamente.
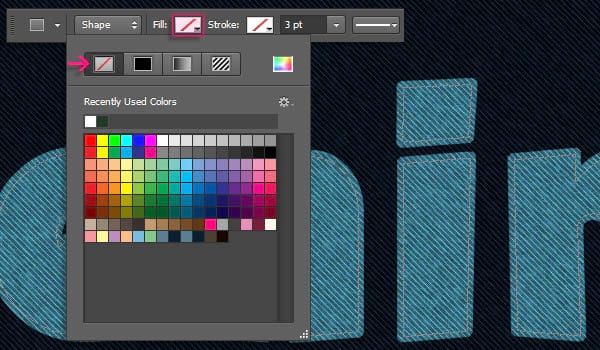
Comece se livrando da parte interna da forma escolhendo a opção “No Color” no ícone “Fill”. Esse valor não é o mesmo que o valor de “Fill” da camada. O primeiro vai se livrar da cor dentro da forma (shape) mas não vai afetar o “Stroke”, enquanto o segundo vai afetar o “Fill” e o “Stroke”.
PASSO 6
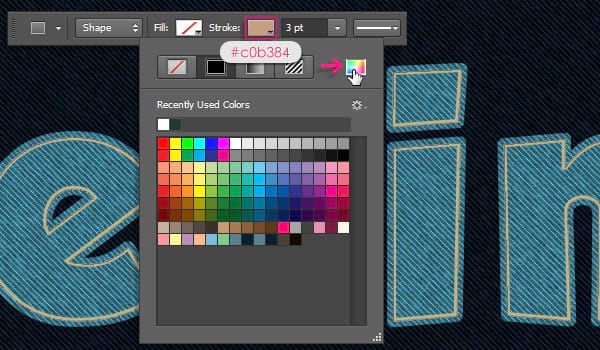
Agora precisamos adicionar o “Stroke” no texto. Clique no ícone do “Stroke” e escolha “Solid Color”. Após, clique no ícone “Color Picker” e defina a cor #c0b384.
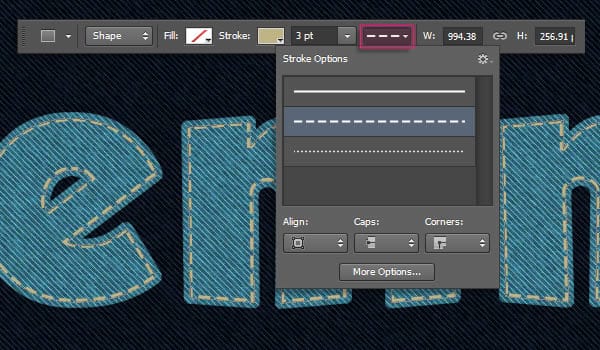
Digite 3 no campo de largura do “Stroke”, então clique no ícone “Shape Stroke Type” e escolha a linha pontilhada. Para modificar mais configurações de “Stroke” clique em “More Options…”
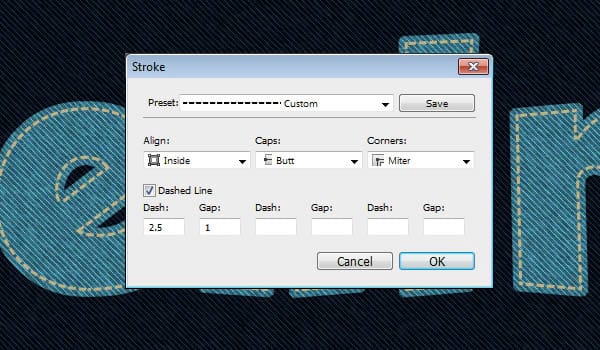
Nessa janela, defina “Align” como “Inside”, “Caps” como “Butt” e “Corners” como “Miter”. Então, troque o primeiro valor “Dash” para 2.5 e o primeiro “Gap” para 1. Como você pode ver, o valor de Dash determina o comprimento dos pontos da costura e o Gap determina a distancia entre esses pontos.
PASSO 7
Clique duas vezes na camada da costura para aplicar o seguinte estilo:
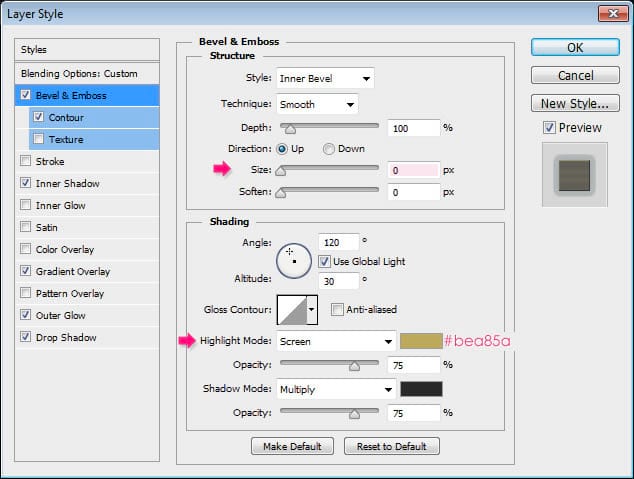
Bevel and Emboss: Como as costuras são pequenas, mude Size para 0. O efeito vai adicionar uma sutil dimensão mesmo que o valor seja 0. Também, troque a cor de Highlight Mode para #bea85a.
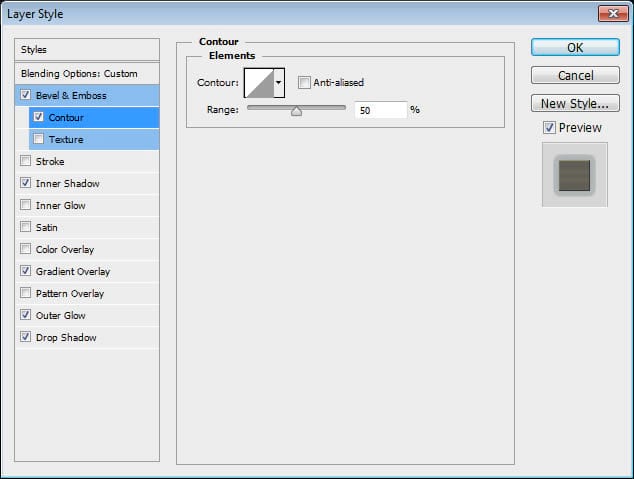
Contour: Use o valor padrão.
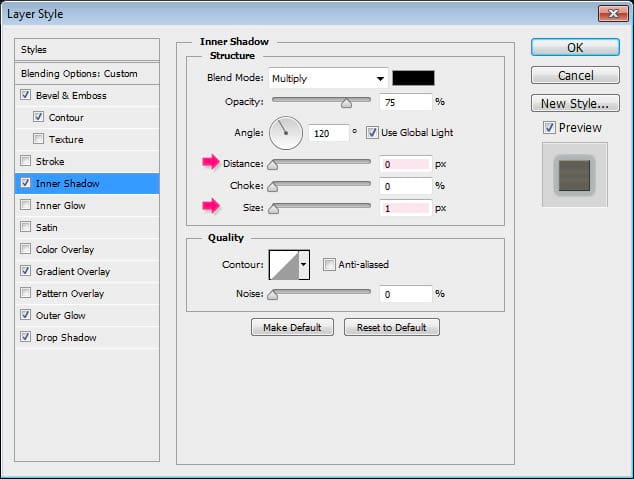
Inner Shadow: Mude Distance para 0 e Size para 1.
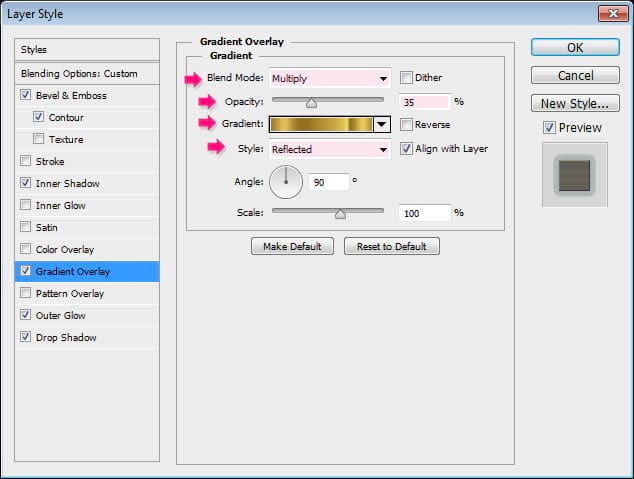
Gradient Overlay: Mude Blend Mode para Multiply, a Opacity para 35% e use “Gold Rail G2”, que está localizado no arquivo Tracks.grd no pacote de gradientes.. Após, troque Style para Reflected.
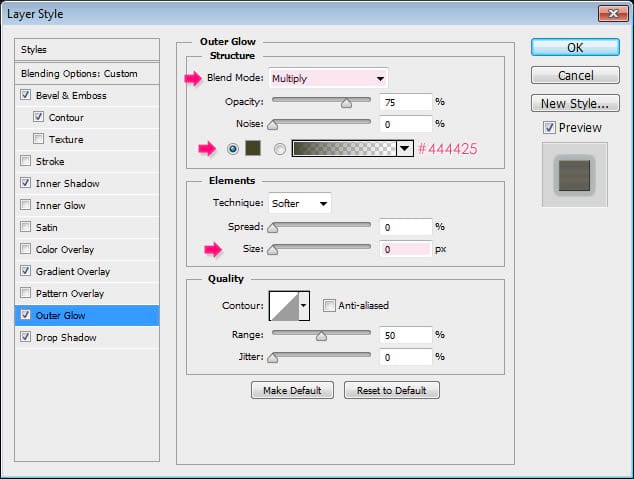
Outer Glow: Mude Blend Mode para Multiply, a cor para #444425 e Size para 0. Isso vai intensificar os efeitos da sombra.
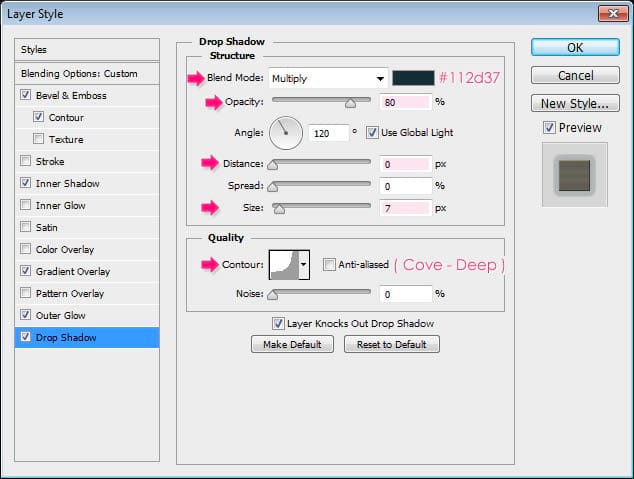
Drop Shadow: Mude a cor de Blend Mode para #112d37, a Opacity para 80%, Distance para 0, Size para 7 e Counter para Cove Deep.
Isso deve acrescentar o efeito 3D às costuras.
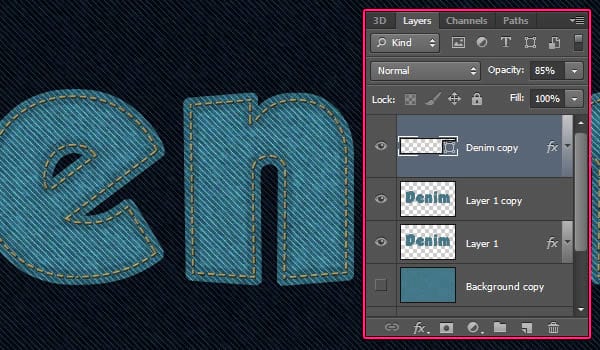
Se você acha que as costuras estão um pouco “duras” você pode diminuir a opacidade da camada para, mais ou menos, 85%.
PASSO 8
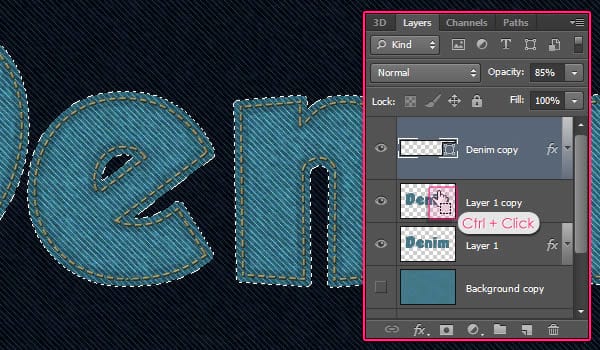
Segure Ctrl e clique em uma camada da textura de jeans para criar uma seleção.
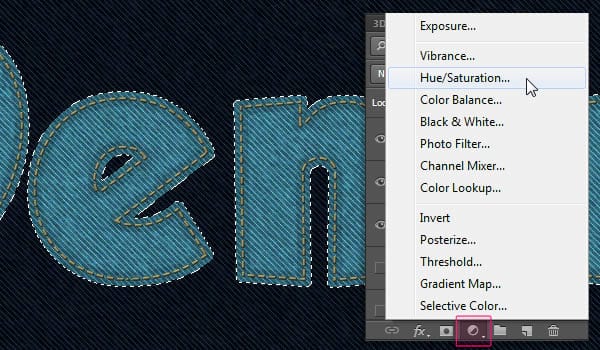
Clique no ícone de “Create new fill or adjustment layer” abaixo das camadas e selecione “Hue/Saturation”. A seleção vai criar uma máscara para a camada de ajuste que vai afetar somente a textura.
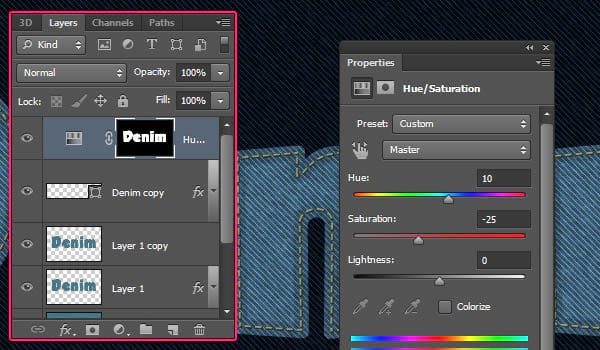
Troque o valor de Hue para 10, e o valor de Saturation para -25.
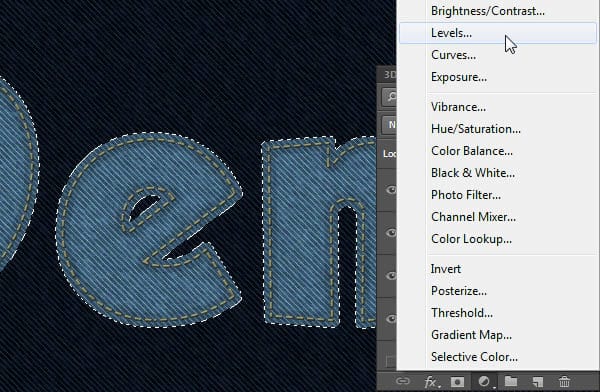
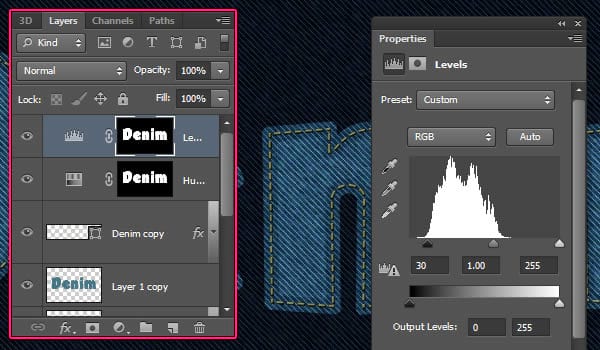
Crie uma seleção novamente, e então clique no ícone de “Create new fill or adjustment layer” e escolha Levels.
Troque o valor de Shadows para 35 para escurecer a textura.
PASSO 9
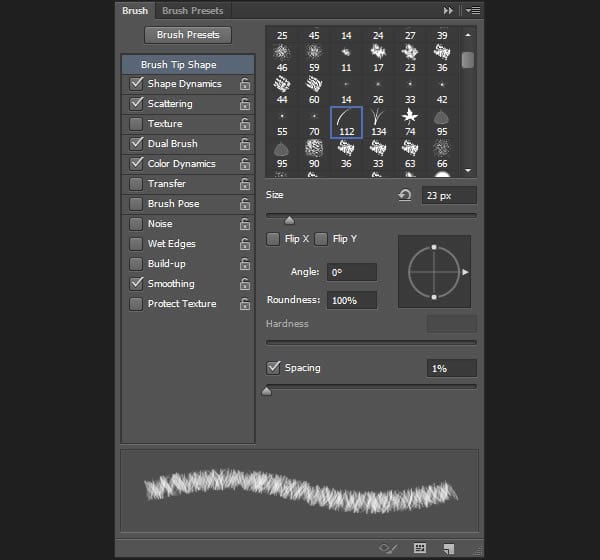
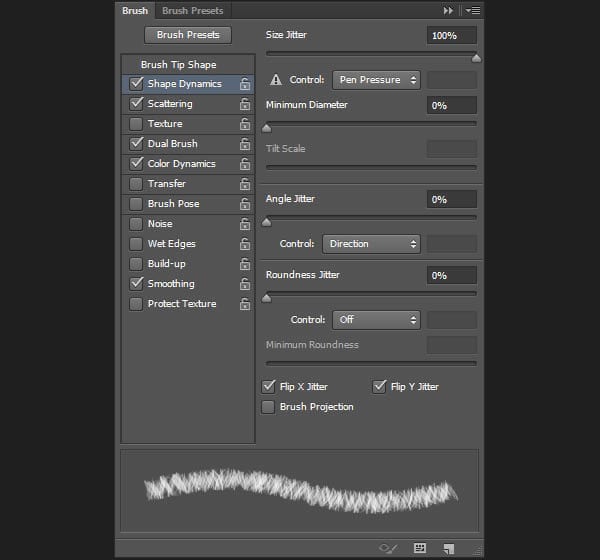
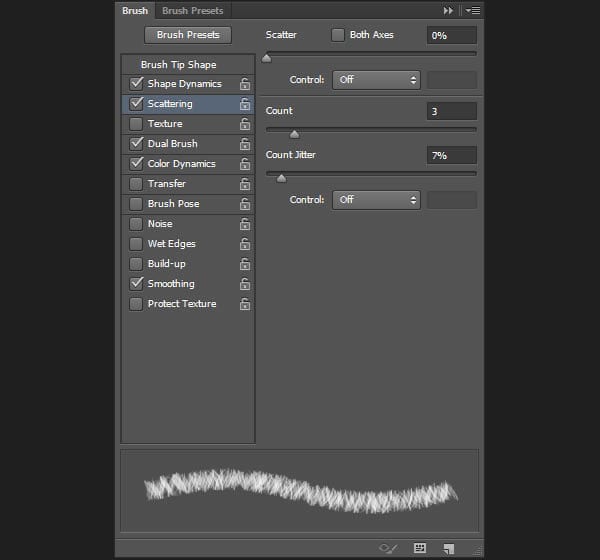
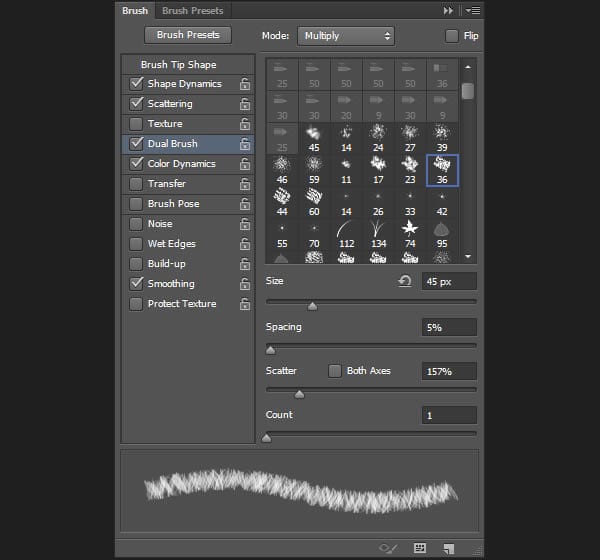
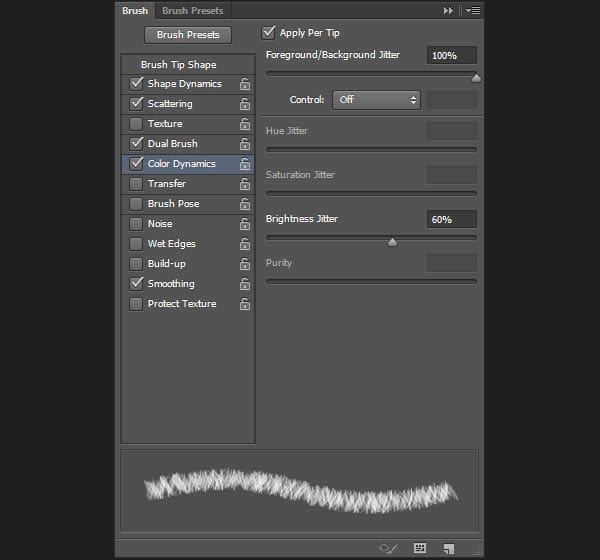
Abra o painel de Brush (Window > Brush) e escolha a brush “Dune Grass”. Modifique suas configurações conforme a imagem:
Brush Tip Shape:
Shape Dynamics:
Scattering:
Dual Brush: Escolha a brush “Chalk 36 pixels”
Color Dynamics:
PASSO 10
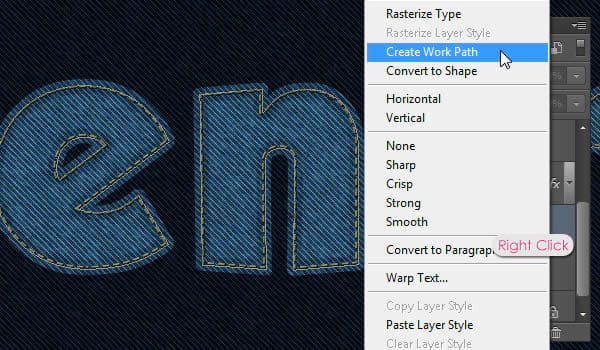
Clique com o botão direito na camada original do texto e escolha “Create Work Path”.
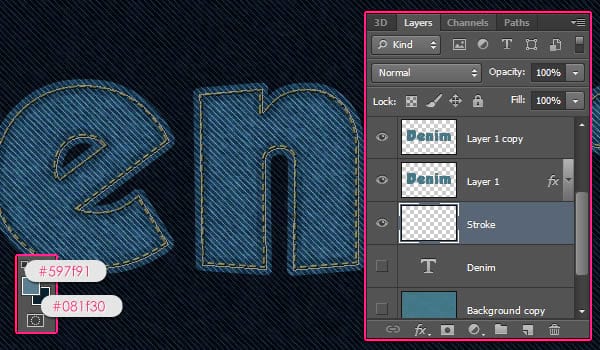
Defina a cor do primeiro plano para #597f91 e a cor de fundo #081f30. Crie uma nova camada abaixo das duas camadas de texturas do jeans e coloque o nome de Stroke.
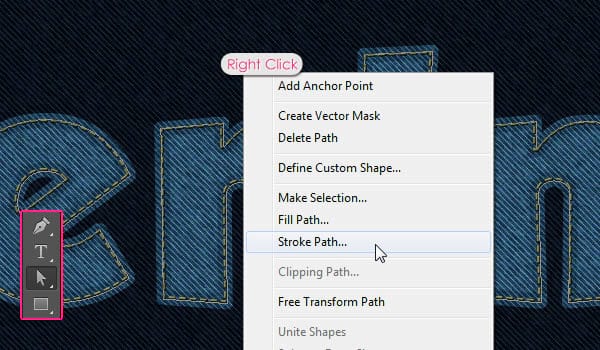
Selecione a “Direct Selection Tool” e então clique com o botão direito no palco e escolha Stroke Path.
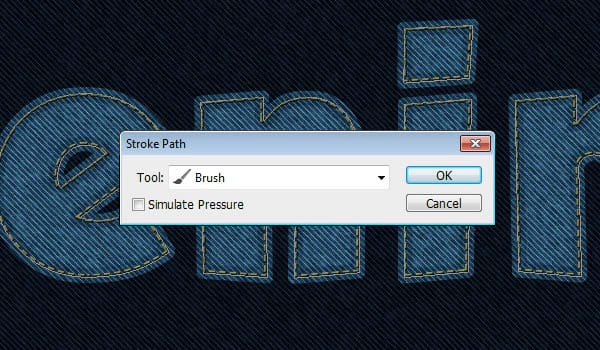
Escolha Brush em Tool e tenha certeza que a caixa “Simulate Pressure” esteja desabilitada.
Isso irá contornar o Stroke com algumas pontas desfiadas. Elas ainda serão um pouco finas, então repita o procedimento de Stroke Path mais duas vezes.
Agora você deve ter bordas mais realista. Aperte Enter para sair do Work Path.
PASSO 11
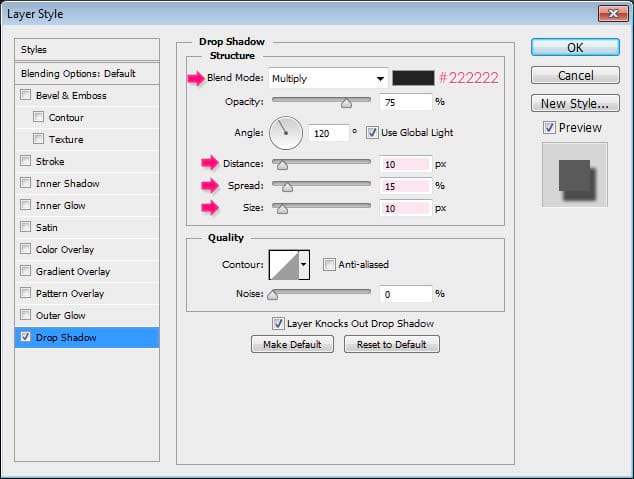
Clique duas vezes na camada Stroke para aplicar um simples Drop Shadow, alterando a cor para #222222, Distance para 10, Spread para 15 e Size para 10.
A sombra vai adicionar profundidade a textura lisa.
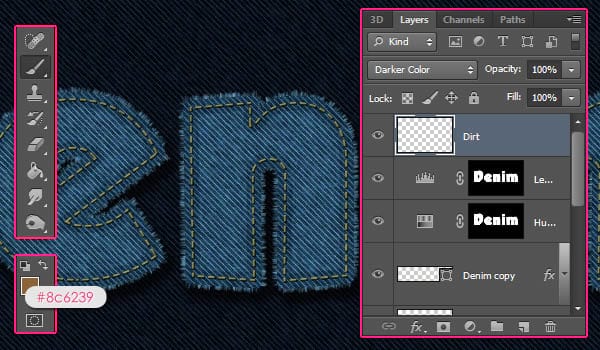
PASSO 12
Crie uma nova camada no topo de todas as outras e coloque o nome de Dirt, então mude seu Blend Mode para Darker Color. Defina a cor de primeiro plano #8c6239.
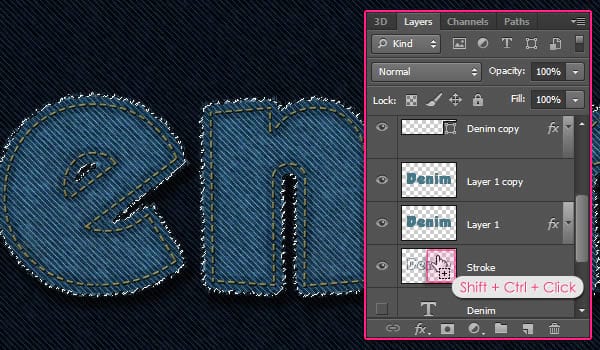
Segure Ctrl e clique no ícone de uma textura do jeans, e então aperte Shift + Ctrl + clique no ícone da camada Stroke para adicioná-la a seleção.
Use qualquer uma das brushes do pack “Rust ‘n Grunge” para adicionar sujeira ao texto. Não vai ser tão visível, mas vai ser um bonito toque quando o ajuste final da camada for adicionado.
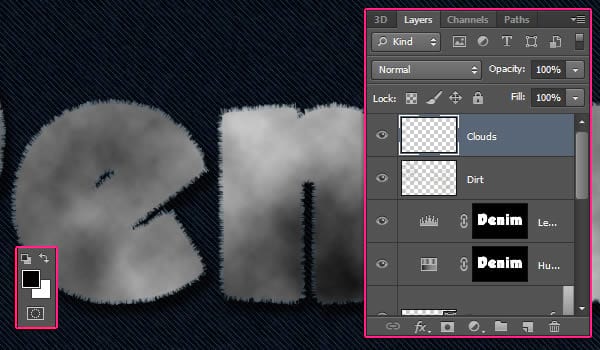
PASSO 13
Com a seleção ainda ativa, crie uma nova camada no topo de todas as outras e coloque o nome de Clouds. Coloque as cores de primeiro plano e fundo para preto e branco, então vá em Filter > Render > Clouds. Agora, aperte Ctrl + D para tirar a seleção.
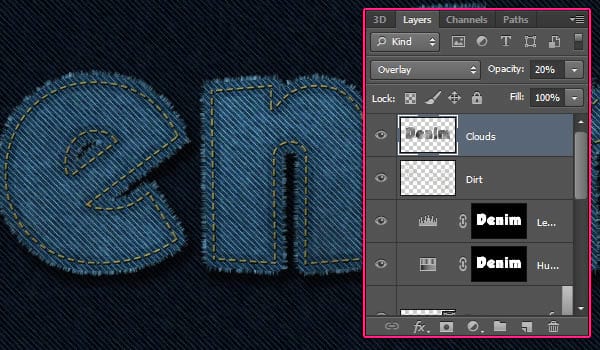
Mude o Blend Mode da camada Clouds para Overlay, e sua Opacity para 20% ou qualquer outro valor que você quiser. Isso vai adicionar variações de brilho para a textura.
PASSO 14
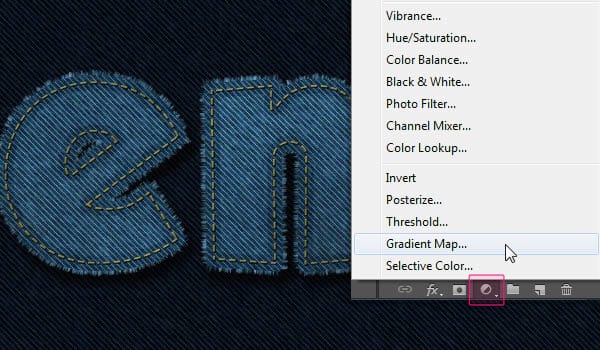
Agora, clique no ícone “Create new fill or adjustment layer” e escolha Gradient Map.
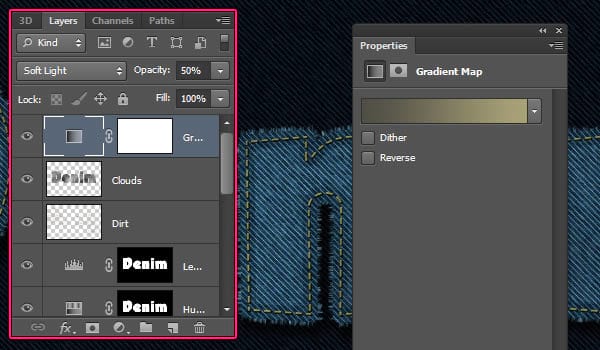
Tenha certeza de que a camada de ajuste deste Gradient Map esteja no topo de todas as outras, então troque seu Blend Mode para Soft Light e sua Opacity para 50%. Isto irá melhorar a coloração.
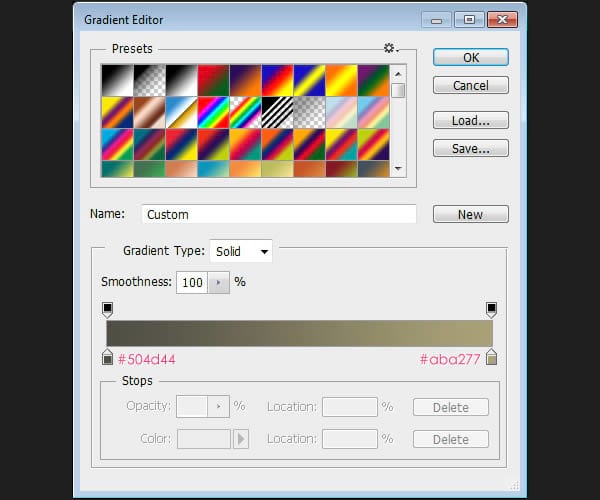
O gradiente é criado usando as cores #504d44 para a esquerda e #aba277 para a direita.
PASSO 15
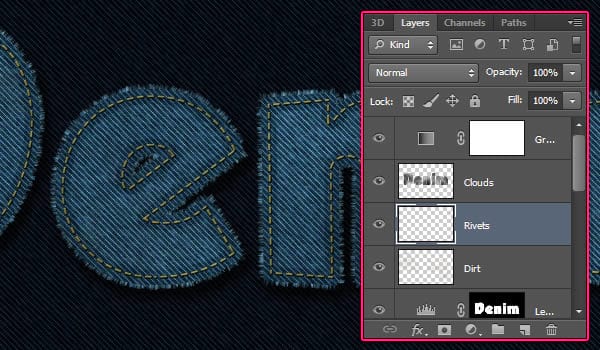
Crie uma nova camada entre Clouds e Dirt e coloque o nome de Rivets. Dê dois cliques em cima da nova camada para criar os seguintes estilos:
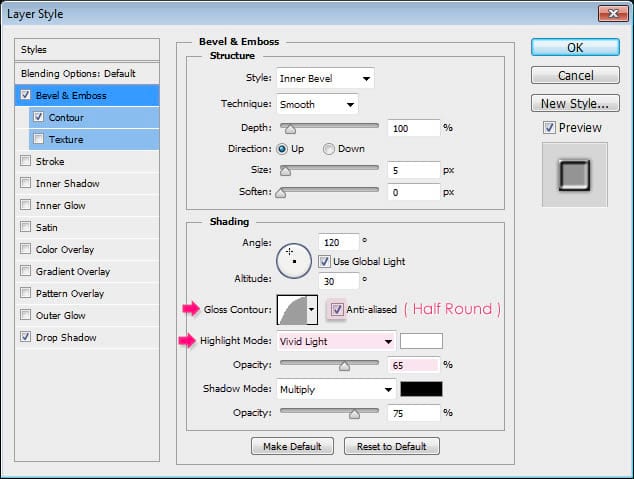
Bevel & Emboss: Mude Gloss Color para Half Round, Highlight Mode para Vivid Light e sua Opacity para 65%. Marque a caixa “Anti-aliased”.
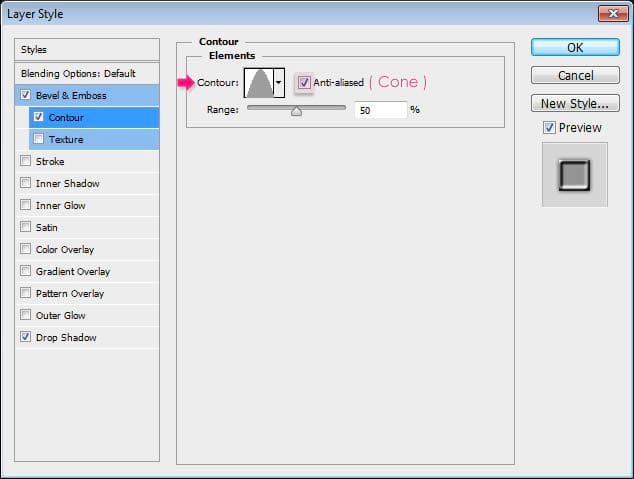
Contour: Escolha Cone em Contour e marque a caixa “Anti-aliased”.
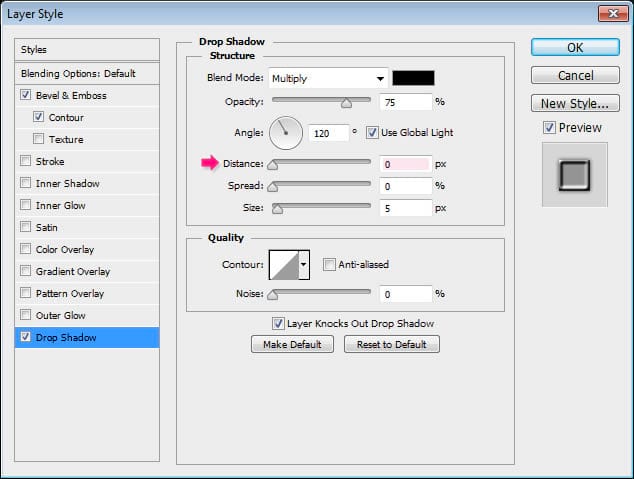
Drop Shadow: Apenas mude Distance para 0.
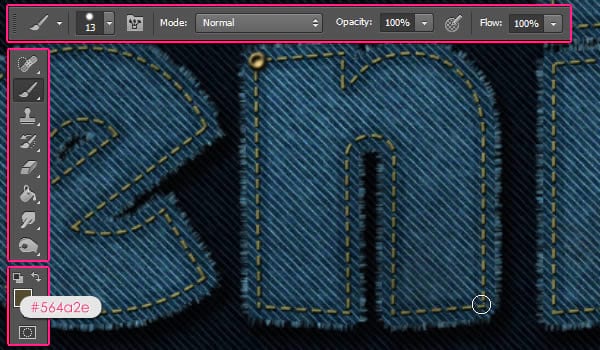
Defina a cor de primeiro plano como #564a2e, escolha a brush “hard round” com 13 px e comece adicionando rebites no canto das letras.





































































![Aplicando filtros do Instagram pelo Photoshop [video]](https://br22.com/wp-content/uploads/2013/02/logo5.jpg)
![Photoshop CS5 – instalando Brushes, Gradients e Patterns [video]](https://br22.com/wp-content/uploads/2012/10/logo15.jpg)
![Photoshop CS5 – Mesclagem [video]](https://br22.com/wp-content/uploads/2012/08/logo44.jpg)